
Extracting icon fonts from the WF Fabric.ttf file and adding into system memory. PrivateFontCollection pfc = new PrivateFontCollection() Private void Form1_Paint(object sender, PaintEventArgs e) Like other fonts (Arial, Times New Roman, etc.) WF Fabric will also be registered in the system memory in Control Panel\All Control Panel Items\Fonts.

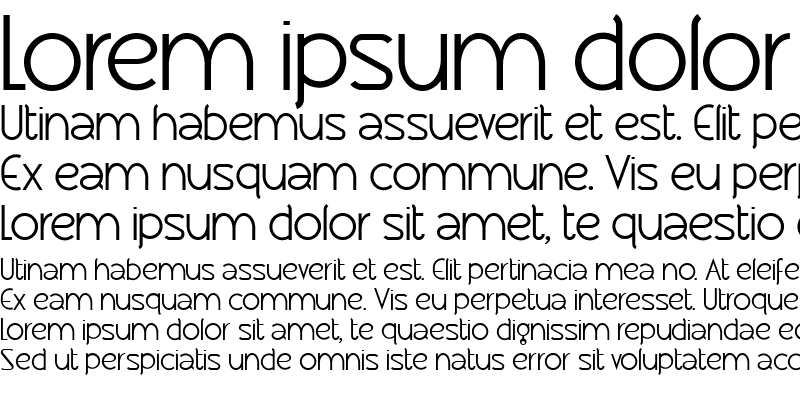
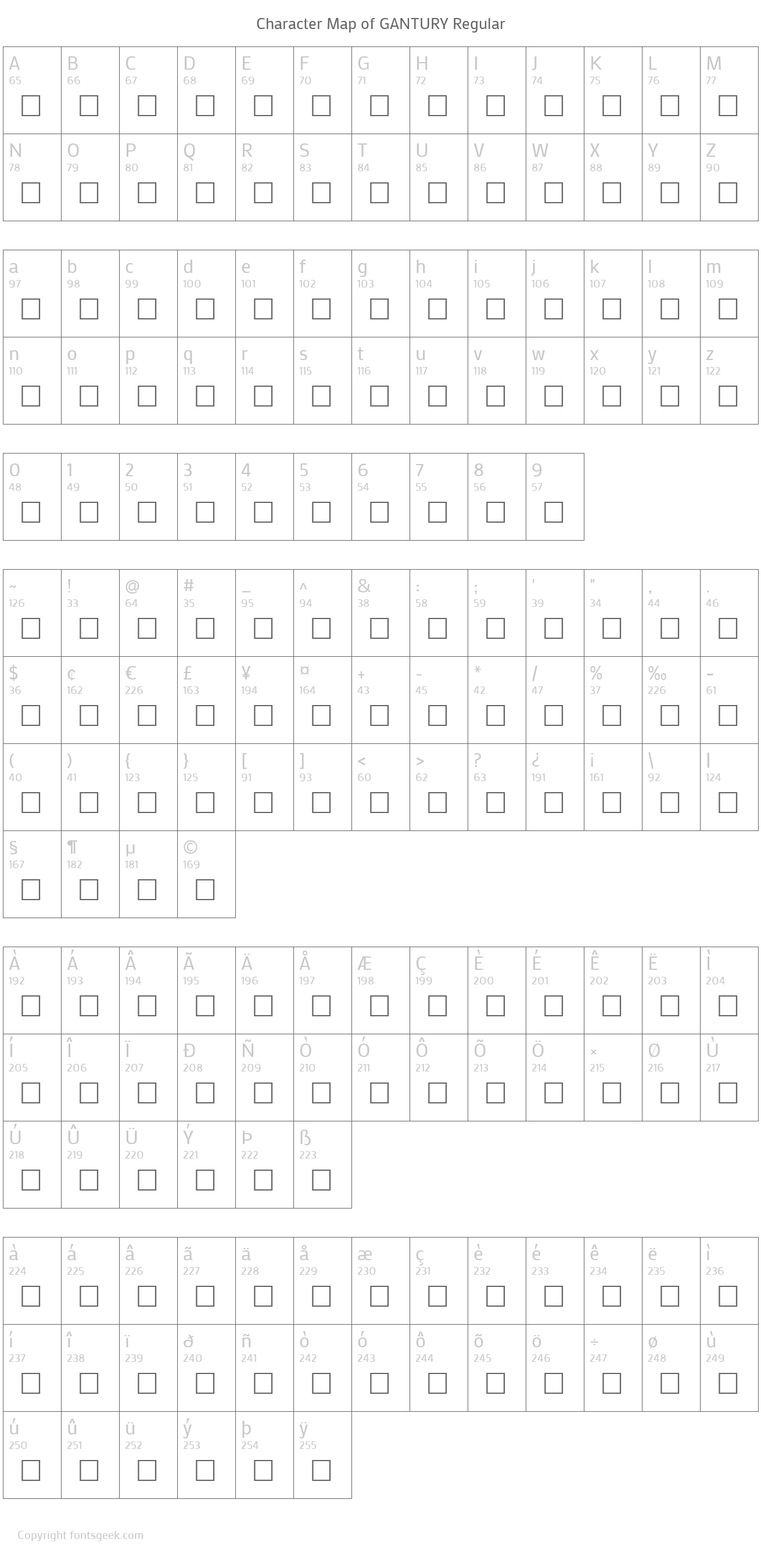
GANT FONT GLYPHS CODE
WF Fabric.ttf File Marked as Embedded Resourceĭuring form initialization, include the code to register icon fonts in the system memory. Include the WF Fabric.ttf file in your WinForms application and mark its Build Action as Embedded Resource in the properties dialog. Note: The Unicode shown in the previous figure (e700, e701, etc.) represents a respective glyph when being drawn in an application. ttf file that has a font family named “WF Fabric.” The resultant icons are shown in the following figure.
GANT FONT GLYPHS OFFLINE
One offline tool, called Metro Studio, is provided free by Syncfusion.įor demonstration, we created a. There are many online and offline applications that support creating icon fonts. The fonts typically available in a system, like Arial and Times New Roman, may not have the icons we need to use in our applications. We don’t have to worry about maintaining images of different sizes for different DPI scaling. Remember, in the case of DPI, all we need to do is to change the font size. The question that often comes to everyone’s mind is, “Can icon fonts be used in WinForms, a desktop application?” Yes, it can. The only limitation is that a single icon can only be drawn in one color. Since they are vector graphics, users can scale them up and down without losing quality. In web technology, icon fonts are dominate compared to other image formats. Icon fonts contain symbols instead of numbers and letters.
GANT FONT GLYPHS SOFTWARE


With the matchmaker font, there are swashes that work when you type = at the front of your lowercase letters and +++ at the end of them.
GANT FONT GLYPHS HOW TO
To access all of these lovely little swashes you would ideally want to use the glyphs panel in Illustrator (Read on below.) But, here is How to Work With Glyphs Panel In Photoshop to ensure your font looks lovely. In fact, I have many “Hidden” glyphs programmed into my very own Matchmaker font as well. These glyphs are not accessible via your keyboard keys.Īfter Playing a Bit With Glyphs in the Glyphs Panel The glyphs panel in Illustrator is a dream and gives you access to the wonderful hidden swashes, swooshes, and connections for certain letters that create super elegant typography. Did you know about the “Glyphs” panel in Illustrator? The Open Type Panel in Photoshop? Wowsers! The Open Type Panel in Photoshop automatically takes advantage of the lovely features built into a font.

It involves how to access all glyphs in a font. This is an interesting bit about typography that many folks do not take advantage of. **UPDATE 2/17/16** For those without access to Photoshop or Illustrator and a glyphs panel… there is another way! See this tutorial for more.


 0 kommentar(er)
0 kommentar(er)
